|
簡略版ホームページの作り方
WWW ブラウザ のソフトに Netscape を使用した場合です。Macintosh OS に従って説明しますが、Windows の場合もだいたい同じです。
このページをプリントアウトして、印刷した紙を見ながら作業を進めてください。
なお、面倒臭いと思う人は、簡易版の HTML Editor(Macintosh or Windows)を使ってください。
Youpy を利用した電子メール・アカウントの開設
GeoCities を利用した英語版ホームページの作成
(1) HTML文書のソースを取る
(2) ソースを保存する
(3) 必要事項を書き換える
(4) ブラウザに表示させる
(5) 文書を増やしてリンクさせる
(6) マニュアルを参照する
(7) ファイルをWWW サーバに転送する
(8) 検索サイトに登録する
(9) 注
(10) HTML で使用されるタグ
最初に、 をクリックして、現われたページの基礎となっているHTML の文書を取るため、デスクトップの一番上にある "View" (表示)メニューから "Source" (文書のソース)を選びます。
 最初に戻る 最初に戻る
次に、そのソース(HTML で書かれた文書)をテキストファイルとして保存します。(自動的にデスクトップに保存される場合もあります)どのワープロソフトを使っても構いませんが、保存する時は常にテキスト形式です。保存の際は、「ファイル」メニューから「別名で保存」を選んで、"index.html" (Windows の場合は "index.htm")という保存名にして、後で修正しやすいようにデスクトップに保存します。HTML 文書には ".html" という拡張子をつけますが、部局のWWWサーバーに自分のホーム・ディレクトリを持っている方のホームページのファイル名は必ず "index.html" となります。そして、その他のページもすべて "****.html" というファイル名にして、自分のホーム・ディレクトリの中にある html ディレクトリに入れれば、いくらでもホームページにリンクさせることができます。
 最初に戻る 最初に戻る
最後に、保存した書類を開いて、必要事項を自分に合わせて書き換えます。
以下、このページでは、 は全角になっていますが、実際はすべて半角ですので注意してください。なお、タグはテキストと区別するために、大文字で書いた方が見やすいでしょう。
- <TITLE>と<H1>の****に自分の名前を入れます。タイトルはローマ字にしてください。
- 大学、学部、学科、職名をそれぞれ書き換えます。
- それぞれにホームページがある場合には、そこにリンク (Hyper Reference) させるために、<A HREF="****">の **** 部分に URL を入れます。URL は自分の所属する大学、学部、学科のページを開き、ブラウザ上の "Location" (or "Go to:" or ジャンプ) を見てください。
- 研究分野の項目を書き換えます。
- 日頃よくアクセスする有益なサイトを整理しましょう。ホームページの作成に欠かせないリンクの設定(基本は<A HREF="URL">~</A>)では、Web 上で関心のある項目を探して集めることになりますが、その際 Yahoo や Lycos や Alta Vista、日本では gooといった有名な検索用サイトを利用するか、私の検索ページから適当に選んでください。
- 電子メールやその他、自分に当てはまる所に書き入れ、不必要な箇所は消してください。
- すべて終わったら、またデスクトップ上に保存します。保存する際の注意事項として、「ファイル名にはスペースを入れない」、「英文字を使う」、「拡張子をつける」ことがあります。
 最初に戻る 最初に戻る
これで簡易版ホームページの HTML 文書ができました。WWW ブラウザの "File" (ファイル)メニューから "Open File" (ブラウザでファイルを開く)を選び、デスクトップ上にある先ほど保存した自分の "index.html" を開けば、この HTML 文書を WWW ブラウザでハイパーテキストとして読むことができます。修正したい時は必要箇所を書き換えて保存し、またブラウザに戻って "Reload" (再読込)をクリックして確かめます。文字化けした時は、メニューの "Options" (オプション)から "Preferences" (文書の文字コードセット)に行き、"Japanese (Auto-Dectect)" (日本語自動判別)を選んでください。Netscape の日頃の設定は "Japanese (Auto-Dectect)" がいいでしょうが、外国からのアクセスを意識したページにするならば、サーバーに送る前に "Western (Latin 1)" (欧米 Latin 1)を選んで自分のページが文字化けしていないか、変な文字が出ていないか(全角のスペースは文字化けします)確認する必要があります。
 最初に戻る 最初に戻る
ホームページができたら、別の HTML 文書をどんどん作ってリンクさせてください。その時ファイル名には必ず"****.html"という拡張子を付けます。ページが複数になっても、すべて同じフォルダに入れれば、ブラウザ上でリンクさせて見ることができます。サーバに送る前に、ローカル環境(自分のデスクトップ上)でリンクを確認するためには、"ファイル" メニューから "新規フォルダ" を選んで "/html/" というファイル名を付ければ、サーバの中の自分のホーム・ディレクトリ(正確にはその下にある "html" のフォルダ)と同じ状態になりますので、このフォルダに "index.html" とそれ以外のファイルを全て入れ、また(4)の手順を行えばいいのです。
 最初に戻る 最初に戻る
分からない時にはマニュアルを利用するといいでしょう。(友人を利用すると無料です)
書籍
- 吉村信、他編『インターネット・ホームページ・デザイン』翔泳社
- 根上健、他編『ホームページをつくろう!』みずき(CD-ROM 付)
- ローラ・リメイ著、武舎広幸他訳『HTML 入門』プレンティホール
WWW上
 最初に戻る 最初に戻る
- 所属する部局にサーバがある場合は、そこのシステム管理者 ("System Operator" または "Sysop" と言います) に頼んで、自分のホーム・ディレクトリを作ってもらいます。学内のサーバが利用できない場合は、学外のプロバイダーに頼んでください。
- Macintosh の場合は、"Fetch" というファイル転送機能(FTP = File Transfer Protcol)を持つソフトを使うのが簡単です。Windows の定版は "WS_FTP"。「WS_FTP の設定・使い方」についてはここを参照。"Fetch" の使い方は直接指導してもらうのが一番ですが、以下簡単に説明してみます。
- Fetch を起動する。
- "Host" にサーバ名(e.g. lang.nagoya-u.ac.jp)を入れる。
- "User ID" に自分のユーザ名(e.g. matsuoka)を入れる。
- "Password" に自分のパスワード(忘れた人はシステム管理者に確認)を入れる。
- "Directory" に "/export/home/自分のユーザ名/html/" と入力する。("/home/自分のユーザ名/" だと自分のホームディレクトリに入る)。何も入れなくても、ログインはできます。
- "OK" を押す。
- 接続後、"Binary" を選ぶ。
- ファイルを送るために "Put File" を選ぶ。フォルダの中のファイルを選んで "Get File" を押すことで、そのファイルをダウンロードすることもできる(これはホームページその他のページのソースを取るのと同じこと)。
- 開いたウィンドウから保存した新規または修正したファイルを選ぶ。この場合、ファイルはデスクトップ上に保存していた方が探しやすい。
- "Save file 「サーバ名」as:" の後のファイル名はそのままにして、"Format" から "Raw Data" を選んで、"OK" を押す。
- 新規のファイルはすぐブラウザに表示されるが、修正したファイルはブラウザが修正前のファイルを読みに行くので、ブラウザの "Reload" ボタンを押さなければ確認できません。
- HTMLフォルダ内のファイル名を修正するには、そのファイルを選んでから、上の "Remote" メニューから "Rename File" を選ぶ。同じように、特定のファイルを消す時は、"Delete Directory or File" を選ぶが、ホームページの "index.html" は消さないように!
- HTMLフォルダ内に下位のディレクトリを作る時は、"Directories" メニューから "Create New Directory" を選んで、新しいサブ・ディレクトリ名を入れる。これはいわゆるディレクトリの入れ子構造で、新しいサブ・ディレクトリの中にもホームページとは別の "index.html" が必要となる。これを作る頃には、上のような基本的なことはマスターしているはずだから、これ以上は何も言いません。
- しかし、毎回 FTP (Fetch など)を起動して、入力するのは面倒なので、パスワード以外は登録しておくことを勧めます。起動したあと、ひとまずウィンドウを閉じて、"Customize" メニューから "Add Shortcut" を選びます。パスワード以外を入力して "OK" を押す。これで、次回からは一番下の "Shortcuts" から自分のサーバ名を選んでパスワードを入れるだけで、すぐ自分のHTMLディレクトリに行くことができます。
- Windows FFFTP の場合
FFFTPをダウンロードしてください。
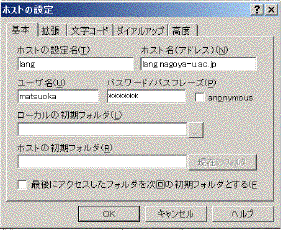
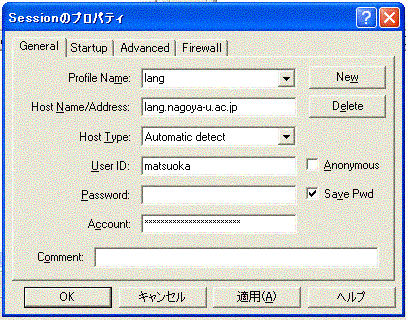
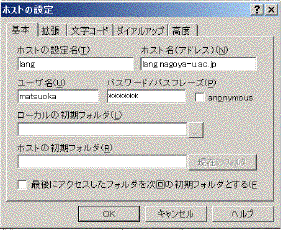
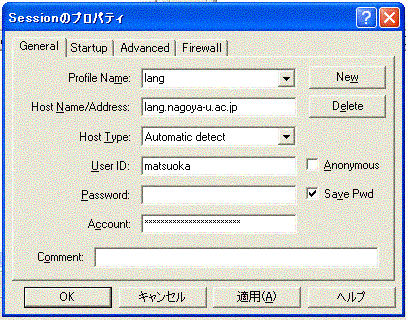
FFFTP をインストールして立ち上げ、「新規ホスト」をクリックして、次のように書き入れる。

ホスト一覧から、設定したホスト名をダブルクリック。開いたウィンドウの右側にある html のフォルダーをダブルクリック。デスクトップ上で作成したホームページのファイル (index.html)をドロー&ドロップで、このフォルダーに入れれば、それでウェッブ上に公開されたことになる。
WS_FTP の場合

Account は ****** となっていますが、例えば /export/home/matsuoka/html/ となりますので、ユーザ名の部分だけ変更し、ユーザ名とパスワードを入れて、ログインしてください。
- 自力で WS、Mac、Windows 上でWWWサーバを動かすこともできます。 Macintosh の場合は、MacHTTP を使って自分のパソコンをサーバにできます。 詳しくは、日本語による解説を御覧ください。
 最初に戻る 最初に戻る
自分のホームページが充実して情報発信の準備が整ったら、検索サイトに登録しましょう。大抵のサーチ・エンジン/ディレクトリには URL を登録するページがありますので、指示に従って登録してください。しかし、世界最大の検索サイト Google に登録すれば、それ以上のことをする必要もないでしょう。
国内
国外
ロボット型サーチ・エンジンに拾ってもらうために、キーワードを設定する
ページ・ソースの先頭に注意!
******
<HTML>
<HEAD>
<TITLE>名古屋大学松岡光治研究室</TITLE>
<META NAME="keywords" CONTENT="松岡光治, 名古屋大学, 英語, A, B, C, etc.">
</HEAD>
******
<HEAD> と </HEAD> の間にある META NAME の行の CONTENT の中にキーワードを入れる。半角のカンマとスペースを置けば、幾らでもキーワードを置くことができる。
 最初に戻る 最初に戻る
 最初に戻る 最初に戻る
タグはテキストと区別するために、大文字で書かれた方がいいでしょう。
前/後だけにタグをつけるもの
- イメージの張り込み
書式の基本は<IMG SRC="****.gif" ALIGN=□>(ALIGN=□はなくてもよいのですが、オプションで□の所に"left"や"right"が入ります)です。例えば、右の"construction.gif"の画像ファイルをページに張り込む場合は、まず画像を保存するために画像をクリックしたまま"Save this Image as"をセレクトします。あとは、<IMG SRC="construction.gif" ALIGN="right">というタグをページに書き込むだけで、右のようになります。・

- 横の罫線
<HR>または<HR SIZE="・">(・=1~)、黒い罫線は<HR NOSHADE>・
- コメントを隠す
ブラウザに表示させたくない時のタグで、あとでタグを取れば表示されます。例えば、<!--今は秘密-->・
- 改行をする
<BR>
- 段落を変える
<P>
前後にタグをつけるもの
- 背景色
現在この「簡易版ホームページの作り方」の背景色は16進数表記で「白」になっていますが、それはHTML書類の最初の部分に<BODY BGCOLOR="#FFFFFF">が、そして最後に</BODY>が書き込まれているからです。16進数表記の基本は黒が"#000000"、赤が"#FF0000"、緑が"#00FF00"、青が"#0000FF"、黄が"#FFFF00"ですので、適当に中味(CC, FF, 00, 33, 66 99)を変えて試してください。カラーコード表も参考にしてください。また、長谷川貴則氏からも背景色が提供されていますので、自分のホームページに活用してください。その際のタグはHTML文書の最初が<BODY BACKGROUND="****.gif">、最後が</BODY>となります。
- タイトル
<TITLE>~</TITLE>タイトル名は英語にして、HTML文書の最初に書きます。これは文書を保存する際のファイル名(****.html)とは違います。
- 見出しの文字サイズ
<H2>見出し</H2>(数字=1-6)・見出し
- 文字サイズの指定
<FONT SIZE=1>だんだん</FONT><FONT SIZE=3>大きく</FONT><FONT SIZE=5>なります</FONT>(数字=1-7)・
だんだん大きくなります
- 文字飾り
- ボールド
<B>ボールド</B>・ボールド
- イタリック
<I>イタリック</I>・イタリック
- 上付き/下付き(Netscape 2.0 の場合)
Superscript<SUP>(1)</SUP>・Superscript(1)
Subscript<SUB>(2)</SUB>・Subscript(2)
- 点滅
<BLINK>点滅</BLINK>・
- 整形済みテキスト(レイアウトをそのまま表示させるタグ)
<PRE>
名
古
屋
</PRE>
- 中揃え
<CENTER>~</CENTER>
- 行揃え
<P ALIGN="□">~</P>(□=left, center, right) または <H・ ALIGN="□">~</H・>(・=1-6)
- マーク付きリスト
<UL><LI>First<LI>Second</UL>・
- マーク付きリスト(マークの指定)
<UL>
<LI TYPE="disk">English
<LI TYPE="round">German
<LI TYPE="square">French
</UL>・
- 番号順リスト(数字)
<OL><LI>USA<LI>UK</OL>・- USA
- UK
- 番号順リスト(その他)
<OL><LI TYPE=A>Year<LI>Month</OL>(英大文字)・
- Year
- month
<OL><LI TYPE=a>January<LI>February</OL>(英小文字)・
- January
- February
<OL><LI TYPE=I>Sunday<LI>Monday</OL>(ギリシャ大文字)・
- Sunday
- Monday
<OL><LI TYPE=i>Morning<LI>Afternoon</OL>(ギリシャ小文字)・
- Morning
- Afternoon
<OL><LI TYPE=1>Hour<LI>Minute</OL>(数字)・
- Hour
- Minute
- 定義型リスト(改行あり)
<DL><DT>HTML<DD>Hyper Text Markup Language</DL>・- HTML
- Hyper Text Markup Language
- 定義型リスト(改行なし)
<DL COMPACT><DT>URL<DD>Uniform Resource Locator</DL>・- URL
- Uniform Resource Locator
- 引用文
He said:--<BLOCKQUOTE>'Is there any reason why we two should not put up our horses together?'</BLOCKQUOTE>・
He said:--'Is there any reason why we two should not put up our horses together?'
- リンクの設定
例えば名古屋大学のホームページにリンクする場合は、
<A HREF="http://www.nagoya-u.ac.jp/">名古屋大学</A>。
ボタン形式でもリンクできます。
<FORM ACTION="http://www.nagoya-u.ac.jp/">
<INPUT TYPE="submit" VALUE="名古屋大学"></FORM>・
- 自分のホームページ内のリンクの設定
<A HREF="URL#keyword">で定義して、リンク先には<A NAME="keyword">を設定する。例えば松岡のホームページにある「簡略版ホームページの作り方」の案内へリンクさせたい場合は、ここに<A HREF="/~matsuoka/index-j.html#HTML">「簡略版ホームページの作り方」</A>を、そしてリンク先に<A NAME="HTML">を設定します。
・「簡略版ホームページの作り方」
同一ページ内のリンクは<A HREF="URL#keyword">の"URL"を取ればよい。例えば、<A HREF="#9">「HTML で使用されるタグ」</A>
・「HTML で使用されるタグ」
- リンクを使ったメールの設定
<A HREF="mailto:□">□</A>(□は電子メールのアドレス)
私の場合は、<A HREF="mailto:matsuoka@lang.nagoya-u.ac.jp">matsuoka@lang.nagoya-u.ac.jp</A>
・matsuoka@lang.nagoya-u.ac.jp
- 表組み
表組みの基本的なタグは<TABLE BORDER>~</TABLE>です。例えば時間割表を作る時のソースを
<TABLE BORDER="8" CELLSPACING="4">
<TR><TH></TH><TH>月</TH><TH>火</TH><TH>水</TH></TR>
<TR><TH>1</TH><TD>英</TD><TD>独</TD><TD>仏</TD></TR>
<TR><TH>2</TH><TD>中</TD><TD>露</TD><TD>西</TD></TR>
</TABLE>と書けば下のように表示されます。(BORDER=外枠の太さ、 CELLSPACING=罫線の太さ、 TR=Table Row、TH=Table Header、TD=Table Data) ・
- カウンターの設置
様々な無料のサイトがありますが、お勧めは http://www.digits.com/create.html です。このサイトの右上にある "Create" をクリックして登録してください。例えば、 は、ソースとして は、ソースとして
<IMG SRC="http://counter.digits.com/wc?-rz&-d&5&-c&1&-f&009900&-b&f4f4ff&-e&f4f4ff&****" ALIGN=absmiddle WIDTH=60 HEIGHT=14 BORDER=0>
と書いて、**** に登録した Counter Name を入れるだけです。"009900" は緑のカラーコードですが、他の色がいい場合はカラーコード表を参考にしてください。また、"&5&" の数字を変えると色々な形のカウンターができます。種類はここでチェック。
- 自動年月日の設置
JavaScript で動きますので、ページのソースのしかるべき場所に、次のスクリプトをコピー&ペイストで入れてください。
<!--JavaScript-->
<script language="JavaScript">
function FormIndex(form){
url=form.options[form.selectedIndex].value;
parent.location=url;
}
</script>
<!--自動年月日-->
<script language="JavaScript">
// -- made by A1javascripts.com, please keep these credits when using this script
days = new Array(7)
days[1] = "Sunday";
days[2] = "Monday";
days[3] = "Tuesday";
days[4] = "Wednesday";
days[5] = "Thursday";
days[6] = "Friday";
days[7] = "Saturday";
months = new Array(12)
months[1] = "January";
months[2] = "February";
months[3] = "March";
months[4] = "April";
months[5] = "May";
months[6] = "June";
months[7] = "July";
months[8] = "August";
months[9] = "September";
months[10] = "October";
months[11] = "November";
months[12] = "December";
today = new Date(); day = days[today.getDay() + 1]
month = months[today.getMonth() + 1]
date = today.getDate()
year=today.getYear();
if (year < 2000)
year = year + 1900;
document.write ("<font face='Arial, Helvetica, sans-serif' color=000080> "+ day +
", " + month + " " + date + ", " + year + "</font>")
// -- end hiding
</script>
<!--JavaScript ここまで-->
- まだまだ色々なタグがありますが、後はマニュアルを参照して頑張ってください。
 最初に戻る 最初に戻る
[Japan Dickens Fellowship][Japan Gaskell Society]
修正日:平成15年3月19日
 Top of Page Top of Page
 Matsuoka's Home Page Matsuoka's Home Page 
|
 最初に戻る
最初に戻る



 Top of Page
Top of Page Matsuoka's Home Page
Matsuoka's Home Page